Welcome to the "Gallery2 Image Chooser" Integration Page
Author's Note
This is the G2Image page on the Gallery2 Codex. For full documentation, please see the Official G2image Wiki.
Version 3.0.1 Released September 26, 2007
- Version 3.0.1 is out. Please download it here.
- Version 3.0.1 is a bug fix. If you already have v3.0 working with no issues, you do not need to download v3.0.1.
- See the Changelog for changes.
- If you would like to be notified of future releases, please click here.
- Notes:
- G2Image 3.0.1 requires Gallery2 2.1 or higher
- Wordpress users should download WPG2 v3.0, which includes G2Image 3.0.1 in its entirety. G2Image 3.0.1 is not backwards compatible with WPG2 2.1 or earlier.
- Joomla JCE users should leave the file zipped and install it using the plugins manager under the JCE component.
- If you find any bugs, please report them at the G2Image support forum on the Gallery2 website.
Overview
- Gallery2 Image Chooser allows you to choose an image from your Gallery2 photo albums by browsing thumbnails. You can insert a thumbnail or link using the following options:
- A thumbnail with a link to either the individual photo, the parent album, or a URL of your choice.
- A thumbnail with no link.
- A WPG2 tag to either the photo or the parent album. (If using WordPress with WPG2.)
- A Drupal Gallery2 Filter tag. (If using Drupal with the Gallery2 Module.)
- A text link to either the individual photo or to the parent album.
- Gallery2 Image Chooser was originally designed for use as a TinyMCE plugin, but the code has been modified to allow use in FCKEditor and from any browser FORM text or textarea field in an embedded application.
- See the Developers Notes for more info on embedding G2Image in your application.
Latest Version
Demos
Platforms
- Gallery2 Image Chooser was originally developed as a TinyMCE plugin, but has been modified to work with FCKEditor or in standalone mode. So, you have three methods to integrate it into your application. You can either use TinyMCE and install G2Image as a TinyMCE plugin (as demonstrated in the TinyMCE portion of the WPG2 Blog Demo), use FCKEditor and install G2Image as an FCKEditor plugin, or you can add G2Image directly to your application using the javascript demonstrated in the standalone demo.
- Gallery2 Image Chooser has been successfully implemented as a TinyMCE plugin on the following platforms:
- If you get it to run on any other platforms, please let the author know.
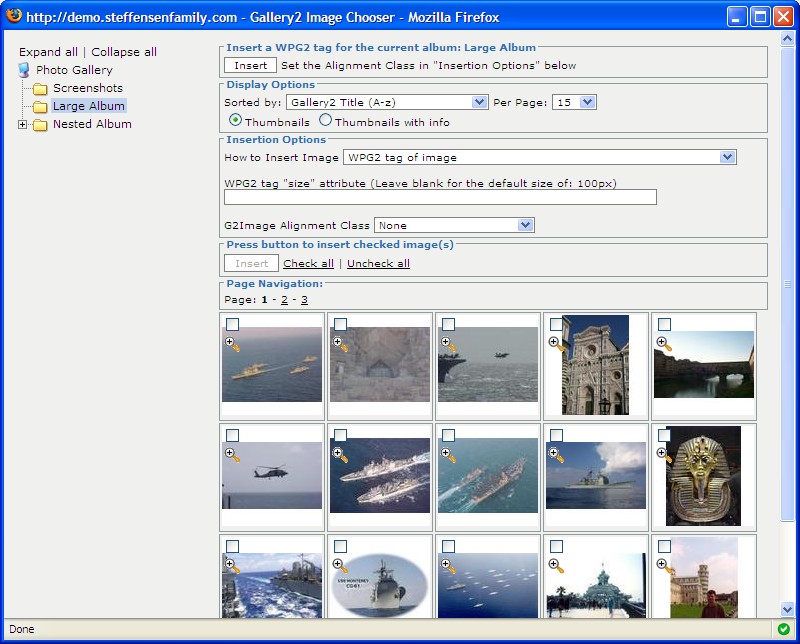
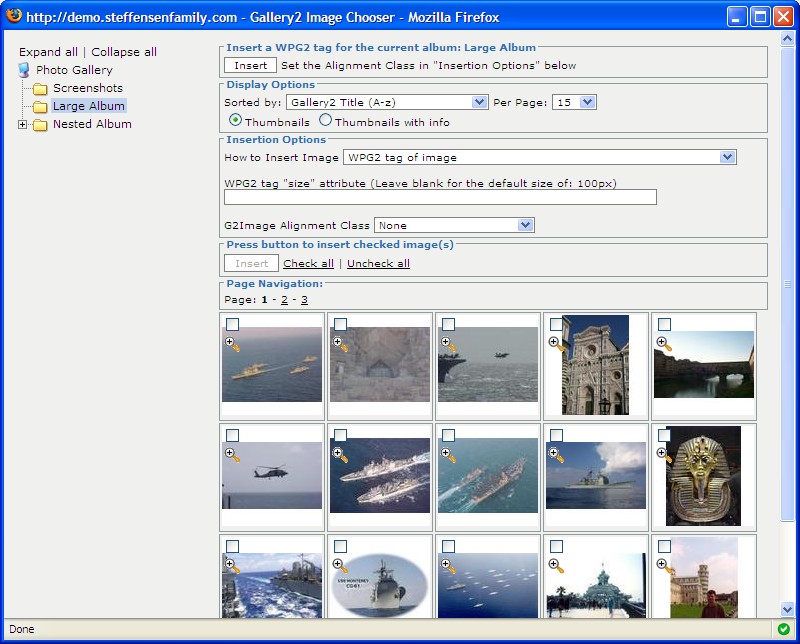
Screenshot
Here's a screenshot from the online demo. You can see the results in the author's family website.