Additional blocks to enhance the tags module
Ishihara Tag Cloud block
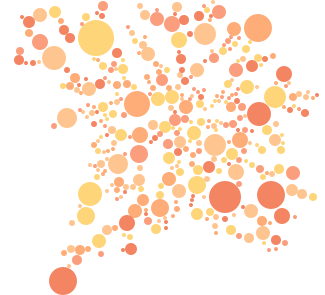
- A bubble cloud based on the Ishihara color blindness test.
- Original idea and JavaScript code: http://phasetwo.org/post/a-better-tag-cloud.html
- Larger bubbles represent tags with larger weight. Smaller bubbles, smaller weight.
- Tag names are displayed by mousing over a circle. Clicking it links through to the relevant tag page.
Screen-shots

Ishihara tag cloud

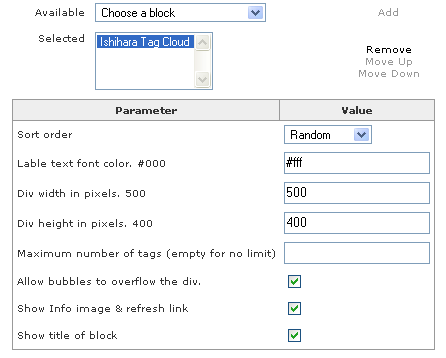
Configuration
- Sort order: This determines the order the tags will be drawn in. For example, "ascending" will cause the smallest tags to be drawn first resulting in the larger tags being furtherest from the center of the cloud.
- Label text font color: Color of tag font on mouseover of the bubble.
- Div width in pixels: Width of div container of the cloud.
- Div height in pixels: Height of div container of the cloud.
- Maximum number of tags: Maximum number of tags to show in the div.
- Allow bubbles to overflow the div.: The script will show the bubbles beyond the divs boundaries if the above div settings are small for the quantity of tags.
- Show Info image & refresh link: Show links at bottom of div to; wiki about the Ishihara color test and refresh/redraw the tag cloud.
- Show title of block: show or hide the title of the block; "Ishihara Tag Cloud"
Tag Bar graph block
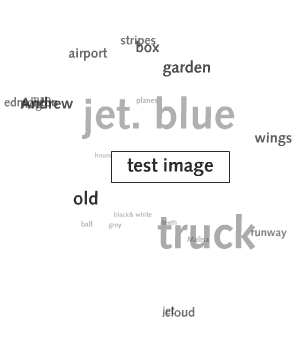
- A Block to show the tags with weighting via a bar graph.
- Tag quantity/weight is dynamically controlled with CSS.
Screen-shot

Sidebar tag bargraph
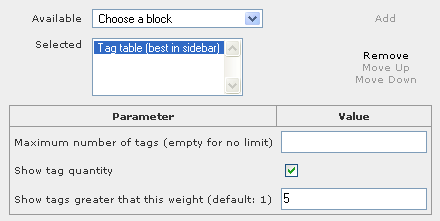
 Block admin screen
Block admin screen
Configuration
- Maximum number of tags (empty for no limit): Quantity of tags to show.
- Show tag quantity : Show or hide the tag quantity/weight.
- Show tags greater that this weight (default: 1): Tag weight and above to show.
Flash tag cloud block
- A Block to show the tags in a flash movie.
- Tag quantity/weight is controlled via font size.
- Sphere of tags rotate depending on mouse position.
- Original idea and swf from: Roy Tanck
Screen-shot

Flash tag cloud
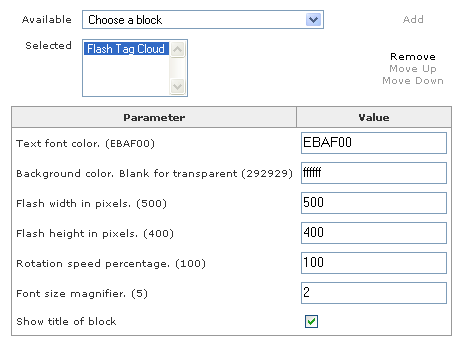
 Block admin screen
Block admin screen
Configuration
- Text font color.: Hex triplet of Color for font in Flash movie. Default; EBAF00 http://en.wikipedia.org/wiki/Hex_color#Hex_triplet
- Background color. (292929)Blank for transparent, but affects performance.: Hex triplet of BackGround color for Flash movie. Default; EBAF00 http://en.wikipedia.org/wiki/Hex_color#Hex_triplet
- Setting it blank will allow movie to be transparent, but at the cost of speed/performance.
- Flash width in pixels. (500): Width in pixels of the flash movie.
- Flash height in pixels. (500): Height in pixels of the flash movie. 3/4 of width for best results as text is wider.
- Rotation speed percentage. (100): Speed in percentage of the rotation of the tags. Default is 100. 50 would be half speed.
- Font size magnifier. (5): Multiplication factor of the font size so that tags with little weight will still be shown. Galleries with smaller tag weight/quantity will want a bigger number. Lager galleries with significant tag weight/quantity will want a smaller number.
- Show title of block.: Show or hide the title of the block. Default; show(checked).
Notes
- tags with single quotes or apostrophes stop the javascript from passing the tags to the flash object.
- Ampersands ( & ) can only be used in tags names if there is a space before and after. Example:
Blank & White
Flash Pie Chart block
- A Block to show the tags in a flash Pie Chart.
- Tag quantity/weight is controlled via pie slice size.
- Tag name and weight shown on mouseover of slice.
- From another open source project: Open Flash Chart
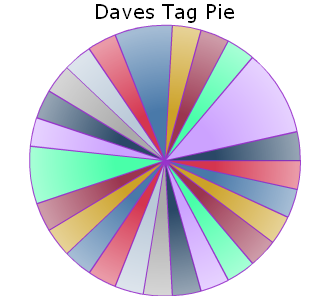
Screen-shot

Flash Pie Chart
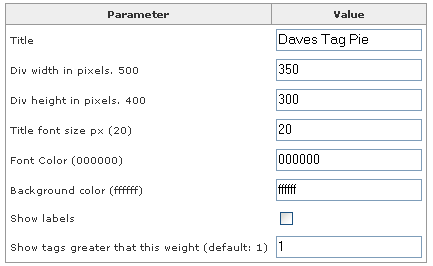
 Block admin screen
Block admin screen
Configuration
- Title: The Title above the Pie. Can be blank.
- Title font size px (20): Font size of the title in pixels.
- Div width in pixels. 500: Width of the flash movie.
- Div height in pixels. 400: Height of the flash movie.
- Font Color (000000): Font Color in hex triplex format.
- Background color (ffffff) Background color in hex triplex format
- Show labels: Show the labels beside the pie.
- Show tags greater that this weight (default: 1): Limit the weight of the tags above this weight.
Download:
http://codex.galleryproject.org/images/6/6e/Tags.zip