Usability Home
This is an analysis that was conducted as part of the Gallery2:Season_of_Usability_2008, in order to improve Gallery's upload interface.
From the project description:
expert benchmark analysis of 3 'competitor' upload interfaces like Flickr and Facebook, as well as two of the Gallery upload interfaces: the form based upload, and the upload applet
Methodology
Here I will explain the methodology used to analyze each interface.
Steps Benchmark
Write down all the different steps that are necessary to upload images using the different interfaces. This is done to be able to compare the time effort that is necessary to upload photos using the different interfaces.
Steps in {curly brackets} are optional steps that don't to be done to upload photos.
Metadata
List what kind of metadata can be entered into the individual systems. In order to get an overview of all the different metadata fields and which ones are the most important ones.
Heuristic Evaluation
based on the 10 web usability heuristics by Jakob Nielsen
- Visibility of system status (e.g. upload progress)
- Match between system and real world (does the system work, like a "normal" user would expect)
- User control and freedom (option to cancel, select different option)
- Consistency and standards (labels, wording, layout, position)
- Error prevention (warn about too big files, ...)
- Recognition rather than recall (select photos by recognizing thumbnails instead of having to recall filenames)
- Flexibility and efficiency of use (shortcuts for experts, no unnecessary steps)
- Aesthetic and minimalist design
- Help users recognize, diagnose and recover from errors (useful error messages, help to retry failed image upload)
- Help and documentation
Usability issues will be marked by H1 ... H10, depending on which heuristics they violate.
Severity Ratings
- S0 - don’t agree that this is a usability problem
- S1 - cosmetic problem
- S2 - minor usability problem
- S3 - major usability problem; important to fix
- S4 - usability catastrophe; imperative to fix
Results
Gallery – From Web Browser
The basic default web interface to upload photos to Gallery.
Steps
- Navigate to album for which you want to upload photos
- Click “Add Items” (respecitively “Add a Photo!” if empty)
- Browse for local photo files individually
- {Add more upload boxes}
- {Fill out caption field}
- {Decide how to set item title} (from caption, filename, blank)
- {Decide what to assign caption to} (summary, description)
- {Decide whether to create thumbnails on upload}
- 'Add Items' Button
- Wait
- 'Upload Complete' screen
- {'Add more files' link}
Metadata
- title (caption)
- summary
- keywords
- description
- filename
- date and time
more metadata can be added through plugins (e.g. tags)
Usbility issues
- only tells me photos are to big after I tried to upload them [H5] [S3]
- the 'Upload Complete' screen is nearly completely useless [] [S3]
- no upload progress visualization (the user doesn't even see that anything is happening) [H1] [S3]
- difficult to change upload_max_filesize and no instructions [] [S2]
- there is no support for creating captions [H7] [S2]
- there is no consistency in the wording. the different terms "item", "file", "photo", "picture" are used for the same objects [H4] [S2]
- it makes no sense to have a toolbar to make photo titles bold, italic or whatever. since photo title should be short and unformatted [S2]
- The filesize limitations are not clear to the user at first glance [H5] [S2]
- there is no option to remember my settings for captions, thumbnails, etc. [H7] [S1]
- "Caption" is not a very common term, that less educated user might not know [H6] [S1]
Good
Gallery – Upload Applet
Upload applet written in Java. Has to be installed as an additional plugin in the typic Gallery installation.
Steps
a) Install upload applet
- Login
- Site Admin
- Plugins
- Get More Plugins
- (set-up/update repository)
- Download
- Select language
- Continue
a) Use upload applet
- Navigate to album
- "Add Items"
- "Upload Applet" tab
- accept or initialize Java applet
- "Add pictures ..."
- Select one or more photos
- "Add"
- Edit captions
- "Upload"
- Wait for upload to complete
Metadata
For general metadata see Gallery web interface. This upload method only allows to edit the photo's caption (title?)
Issues
- applet crashed the browser (Firefox 2) during the usability analysis [] [S4]
- there are no thumbnails in the file browser (on Windows Vista), so you have to select your photos by filename [H6] [S4]
- if you don't know that the upload applet exists, you have no clue on how to install it [H10] [S3]
- when you add captions to photos you don't know which photo is which, because you only see the filename [H6] [S3]
- no confirmation of successful upload [H1] [S3]
- during the upload process you can't do anything else (e.g. select new photos) [H3, H7] [S2]
- with the "Resize pictures before upload" option it is not obvious what exactly is going to happen and how to configure it [H10] [S2]
- upload progress window appears at a different position of the screen as the the upload button [H1] [S0-S1]
Good
- drag & drop (e.g. from Windows Explorer) [H7]
- detailed upload progress feedback [H1]
Flickr

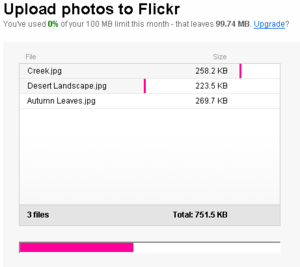
steps of the upload process

extra upload settings available on demand

upload progress visualization
Online photo service with a very "web 2.0"-ish interface. http://flickr.com
Steps
- 'You' > 'Upload Photos and Videos' (menu) OR 'Upload Photos' on start page
- Choose Photos
- Set Privacy (Friends, Family, Public)
- 'Add More'
- Remove individual photos from the upload list
- 'Upload photos'
- 'add a description'
- Batch operations (Add Tags, Add to a Set)
- Edit Title, Description, Tags for for individual photos
- 'SAVE THIS BATCH'
Metadata
- option to "Place photos on a map"
- date and time (taken from file)
Issues
- no option to cancel an upload that is going on [H3] [S2]
Good
- thumbnails on the page for adding information (title, description, tags) to the uploaded photos
- requires only one click 'SAVE THIS BATCH' to save photo information (no individual save for each photo)
- detailed upload progress feedback (Flash progress bar)
- user freedom through options to cancel or return to your photostream and optional adding of descriptions [H3]
- upload is the first link on the dashboard page
- you can select multiple files in the file browser dialog
Facebook
The social networking website Facebook has a very popular photo feature to upload and share your photo with your friends and others. http://www.facebook.com/photos/
Steps
- create or select album
- {set name, location, description and privacy}
- accept or initialize Java applet
- browse to folder where your photos are stored
- select (checkmark) photos you want to upload
- {rotate photos}
- {'Select All'}
- {'Deselect All'}
- 'Upload'
- {uncheck checkbox 'Close when upload completes'} (checked by default)
- Upload Successful! 'OK'
- edit
- {add Captions to individual photos}
- {select photos for deletion}
- {select photo for album cover}
- {tag people in the photos}
- 'Save changes'
Metadata
- caption
- in this photo tags/annotations
- added date (note editable)
- album title
- album location
- album description
Issues
- 'Upload' button is at the top right of the photo selection box, while at the bottom (right) is a more usable and standardized location [H4] [S2-3]
- 'OK' click when upload was successful is redundant
- even though it is a Java applet, drag & drop doesn't work
- upload file browser doesn't work with "shortcut" folder (that point to a different path) [] [S2]
Good
- option to rotate photos prior to upload
Misc
- request from the forums to copy the Facebook upload interface [1]
Zenphoto
Zenpoto is another online gallery software just as Gallery. It says about itself that it is "the simplest, most useful gallery software for your website". http://zenphoto.org
Steps
- '» Upload pictures.' (on the dashboard page)
- Choose upload path
- uncheck "Make a new Album" OR set album title (=> uploaded boxes will appear)
- {Choose whether to publish the album} (if new album)
- {Set album folder name} (is auto-generated, if new album)
- Browse/select photo you want to upload
- {Add more upload boxes}
- 'Upload'
- Edit Album and Images
- {edit album title}
- {add description, password, password hint, date, location, thumbnail, tags to album}
- {add title, description, date, location, tags to individual images}
- 'save' button
- 'View Album'
Metadata
- title
- location
- city
- state
- country
- credit
- copyright
- date
- custom data
- tags
Issues
- no upload progress visualization [H1] [S3]
- even though I select an existing album from the dropdown (to add photos to it) the default is to make a new album inside that album [H2] [S2-S3]
- too many fields for meta-data [H8] [S2]
- tagging interface differs from standard tagging interfaces (Flickr, del.icio.us) [H4] [S2]
- after I save the album I don't get to view it, but I have to do another click 'View Album' [H2] [S2]
Good
- Upload functionality directly accessible from the dashboard
- auto-generated album folder name
Picasa Web Albums
Picasa Web Album is the online photo service that belongs to the Picasa desktop software. http://picasaweb.google.co.uk/
Steps
- 'Upload'
- Create or Select Album
- add album details (title, date, description, place, public vs. unlisted)
- OR
- select album
- select photos
- {'clear all'}
- {'cancel'}
- 'Start Upload'
- view uploaded album
Metadata
- caption
- tags
- album date
- album description
- location on a map
Issues
- no upload progress visualization [H1] [S3]
- limited number of upload boxes [H3] [S2]
- you have to select an album and after that click the 'Select Album' button, that's redundant [] [S2]
Good
- use Google Maps to set location of a photo
- notifies of more ways to upload photos next to the web upload boxes
- initial upload screen appears in lightbox window above the website, so you can easily cancel the action and return to exactly the site you were on before
Other systems/interfaces
Coppermine http://coppermine-gallery.net/
I also took a look at Coppermine, which is another online photo gallery software that you can install on your own webservers. But I decided that there is not really anything that can be learned from this system in terms of usability.
MySpace http://myspace.com/
MySpace also has a function to upload photos. Due to limitations and time I didn't do a full analysis of this interface. It seems to be implemented with Flash and is therefore somewhat similar to Flickr's interface. The upload works pretty smooth and comfortable, although there were a couple of quirks with confusing button labels (e.g. "Remo..." instead of "Remove" and "Next" instead of "Upload"). The big advantages are that you can select multiple pictures at the same time in the file browser and that that upload progress is nicely visualized.
Conclusions
Benchmark Winner & Model Upload Process
All in all, I think that Flickr has the overall most pleasant upload experience. That does not mean that there were no other good interfaces, but Flickr had the least issues and I will use it as an example to illustrate a model photo upload process that is easy and usable:
- The upload functionality is easily accessible (from the dashboard and from the menu)
- The upload process is clearly laid out: 1. Choose photos; 2. Upload photos; 3. Add titles, descriptions, tags or add to a set
- You can select multiple photos within the file browser dialog
- There are only basic upload setting by default, but advanced setting are available through another click
- I can see the file sizes for the photos I'm going to upload
- Photos seem to uploaded in parallel to make the upload faster
- There is a nice and useful visualization of the upload process
- Adding metadata happens after the upload. This means that it is an optional step that could be left out and that information about the photo is available within the system (thumbnail, filename, EXIF data) which helps with adding metadata.
- Metadata (tags) can be assigned to all the uploaded photos (batch operation).
- Metadata is limited to the most important fields: title, description, tags
Even though I think Flickr is already a very good example for an image upload proces, there are also some features from the other interfaces that Flickr misses but would be quite valuable. These features include:
- Rotating pictures sometime during the upload process (> Facebook)
- Resizing pictures on the client-side prior to the upload (> Gallery applet)
- Drag and drop photos into the upload interface (> Gallery applet)
- Place photo locations on a map (> Picasa)
General Findings
- Metadata creation is a very important part of the upload process! I would actually say that it is much more important then the photo selection and upload!
- There is noticeable difference between systems that run as a service on some companies' servers (Flickr, Facebook) and the systems that get installed on a users webserver (Gallery, Zenphoto, Coppermine). The biggest difference is that later systems deal with some technical limitations, especially upload filesize limitations and lower server performance, that make the upload experience a little worse.
- I found a number of redundant messages and screens within the different systems. After my photos have uploaded successfully I want to go on and edit their metadata respectively go to the "view page". I don't want a "photos uploaded successfully" page where I can't do anything else. The upload process is pretty straightforward and streamlined, so should be the user experience.
Findings specific to Gallery:
- Wording should be more consistent. Throughout the system I have seen photos (the central objects within Gallery) referred to by the terms "pictures", "images", "files", "items" and "photos". It should be agreed on one consistent term to be used throughout the whole system. I would recommend "photo".
Detailed Conclusions
Access to the upload functionality
The upload functionality should be easy to find/access!
It should be accessible from multiple places within the system, especially the places where the user would expect them. These places include:
- on the dashboard page, after the user logs in: "upload new photos"
- on the page of any existing album: "add more photos to this album"
- especially important for a newly generated album: "album is empty: upload some photos"
Number 2 and 3 already work pretty well within Gallery, but number 1 is almost totally missing. When a new user logs into Gallery he needs to be able to see on first glance how he can upload photos. Also when an old user logs into Gallery to upload new pictures it is cumbersome that he has to navigate to the specific album first or create a new one before he can click "Add items". It would be better if there would be a prominent "Upload new photos" link on the first page, where he can click on and select an existing album or create a new one to upload to.
Photo selection
Photo selection should be very basic and easy!
First, it should be easy for the user the user to select a bunch of photos that he wants to upload. Generally, at this first step, he shouldn't have to worry about filesize limitations, thumbnail creation, captions and so on. It should be only about selecting the photos he wants to upload, nothing else.
- The user should be able to select multiple photos from one file browsing dialog (> Flickr, MySpace)
- The user should be able to see thumbnails of the photos to make his selection (not like Gallery applet)
- Drag & drop would be nice (> Gallery applet)
- There should be no metadata creation at this point, only photo selection
- There should be no advanced upload settings (thumbnail creation, ...) at first. They should be only available after an additional click (> Flickr)
- There should be an option to easily delete selected photos from the upload queue
- Performing some operations on the photos before the upload could be beneficial: rotating (> Facebook), reducing image size (> Gallery applet)
Dealing with filesize limitations
The user should not have to worry about filesize limitations, the system should take care of this!
As stated above in the general findings, filesize limitations are a big issue for systems like Gallery. But ideally the user should not have to worry about this issue. He just selects picture and the system either uploads them or tells him exactly what the problem is and what he can do about it.
- If individual files are too big for upload the system could suggest to resize the image on the client-side in order to reduce the filesize.
- If the upload_max_filesize is the root of the problem, there should be an explanation of this variable and instruction of how it could possibly be changed.
- The system could include some smart constrains (e.g. number of files that can be uploaded), that prevent the user from running into error in the first place.
- Maybe uploading files through individual parallel AJAX HTTP requests could be a solution?
Photo upload
Photo upload should be fast and its progress well visualized!
The two most important things about the upload process are: 1) it has to be as fast as possible; and 2) the upload progress should be well visualized, so that the user can tell that the system is working and guess how long it might still take.
- The current upload progress needs to be visualized by a upload progress bar!
- An upload function that would upload multiple photos in parallel could increase upload speed.
- It would be great if the user could continue selecting more photos while an upload is going on in the background. This would make sense with the Java applet interfaces (> Facebook, Gallery applet)
- An option to cancel the current upload would be nice to increase user freedom.
Metadata
Metadata should be limited to only the most important fields!
A lot of different fields for metadata are overwhelming and confusing (> Zenphoto, Gallery). Some specialized fields (e.g. date, location) do make sense, but they should be hidden by default in order to not overwhelm the new or non-professional user. In general the fields should be ordered and displayed by importance:
- Most important: title and description
- Also important: tags
- Less important: date & time, location, filename
Recommendations specific to Gallery:
- Get rid of the summary field (instead you can display an extract from the description, wherever a summary makes sense)
- Replace the keywords field with a "real" tagging feature
- Remove the formating toolbar (bold, italic, ...) for anything but the description
- Maybe think about adding a location metadata field, with integration of Google Maps or similar
- Order the fields by importance as stated above
Metadata creation
Metadata creation should take place immediately after upload and the system should support the user in coming up with metadata!
I think it makes much more sense to have the matadata creation after the photo upload and not while you select photos. If you don't care about metadata you can easily skip that last step. Also, this way the system can support the user in coming up with metadata. First, a thumbnail of the uploaded photo can be displayed, so the user knows what exact photo he is creating metadata for. The system can use existing metadata (filename, EXIF data) to prepopulate the metadata fields (e.g. filename > title, timestamp, and so on). Smart auto-suggestions can improve the user experience dramatically, since metadata creation is a tedious task.
Also, the metadata creation should follow immediately after the upload process and be done for all the uploaded pictures in one step. There should not be any extra steps to add metadata or to do it photo by photo. In addition, there should be a "batch option" to add metadata content to all the uploaded photos at once. For example, to add one location or a tag (> Flickr) to all the uploaded photos.