Code Block
Display a code block on the sidebar.
Adds 4 configurable blocks to the sidebar.
Ability to name the tilte and content of each block. Four blocks are available.
Description
Add your own html/js/php to a block in the sidebar
Ability to select what block should show on what type of page; album/collection or photo or both.
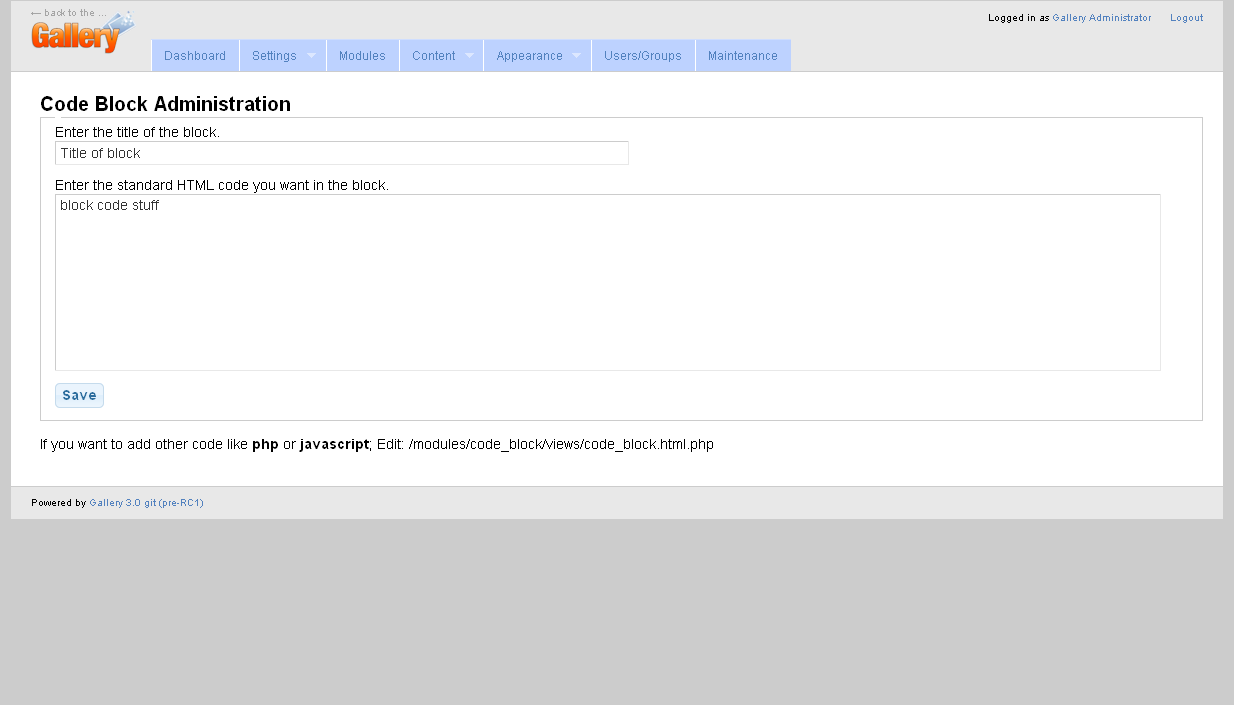
Screen shots


Installation
- Download the module from: here.
- Extract the module to the module directory of your G3 install.
- Activate the module: Login -> Admin -> Modules. Check the box next to the module. Click update at the bottom of the page.
- If you have the edit_tinymce module installed, you will get a rich text editor for the code blocks.
Usage
- Admin -> settings -> Code Block. Edit the tile and block content as needed.
- Only HTML is allowed for security reasons. If you need to add JS and or PHP code see Advanced usage.
- Admin -> Appearance -> Manage sidebar. Verify that the code block is moved from the 'Available blocks' to 'Active blocks' and in the order you desire with other blocks.
Advanced usage
Edit the modules/code_block/views/code_block#.html.php to add JS / PHP code.
Edit the file to add the desired php/jsp directly into the code block.