DISCLAIMER
Requires official release of Gallery 3.
The theme to be used with Gallery 3.0 and up.
This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. Use it at your own risk. Author, G3 development team, or anyone associated with this Web Site is not responsible for any problems arising from using the theme or any kind of loss due to the use of the theme. Please read all disclaimers on the web site, if you have any questions or problems. Please use the forums so they can be addressed. If you download and/or use the software, then you agree to these conditions. Make a reasonable effort to backup your data before updating.
You may find my full list of themes and modules here
GreyDragon Theme
- Independent Theme. Use of JS is kept to minimum allowing faster load and greater page response.
- Tested/designed for 1280×1024 screen resolution.
- DIGG style paging in Albums and Individual Photo pages.
- Requires Shadowbox, Fancybox or ColorBox module for "popup" style image preview. Support for slideshow mode.
- Over 30 options provided via theme's Admin page.
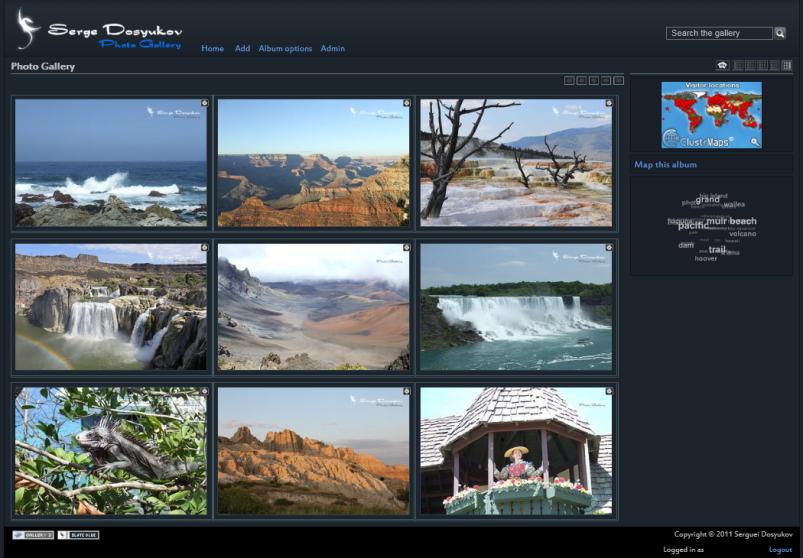
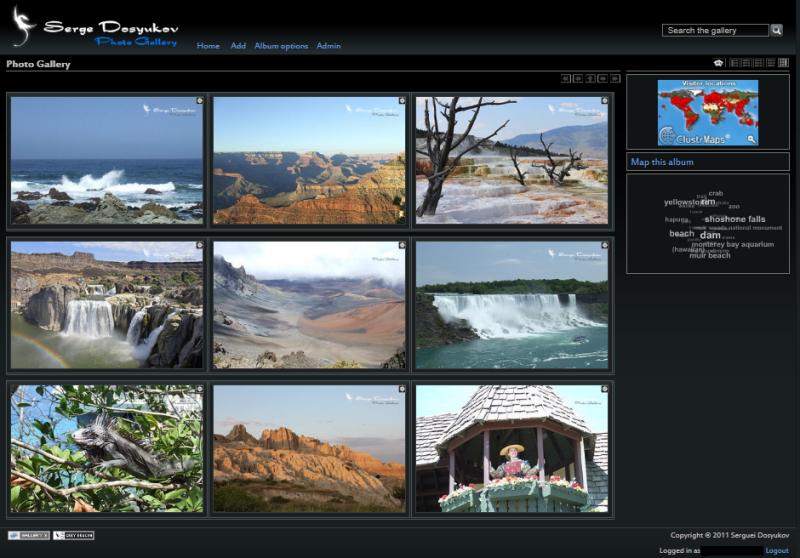
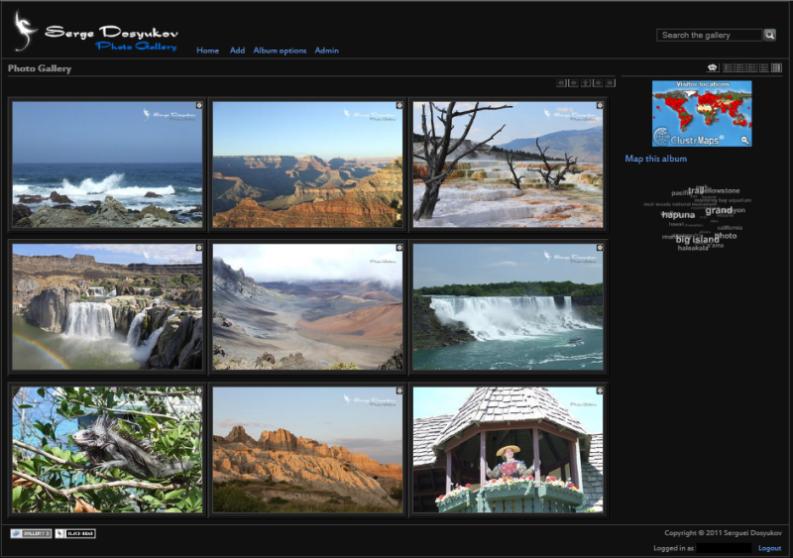
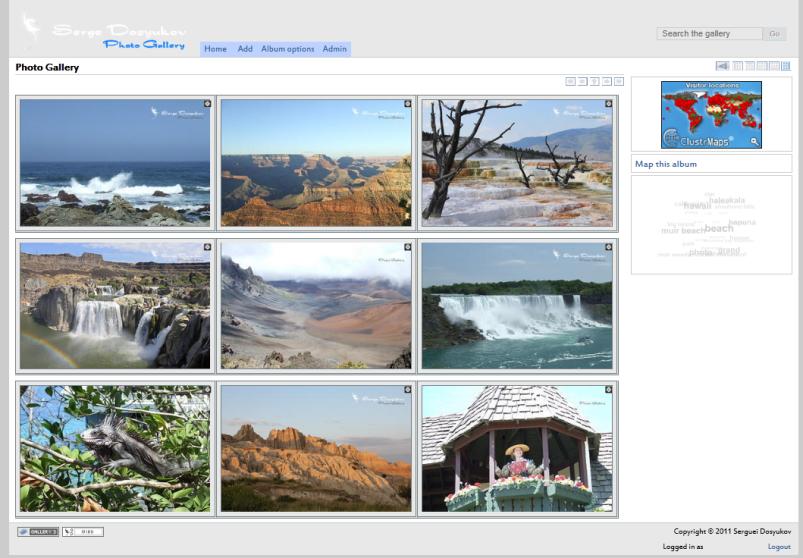
- Color Packs support. Included: greydragon, slateblue, wind, carbon, blackhawk.
- Frame Packs support. Included: greydragon, android, book, darkglass, iphone, iphoto, simple, slide.
Discussions
Discussions
Installation
To install:
- Download and unpack package into Gallery's themes folder. Please make sure "greydragon" folder is not duplicated.
- IMPORTANT! Theme requires the shared module - GreyDragon - for admin section to work properly - it is available here - http://galleryproject.org/files/Greydragon-module.zip
Module install directions: here
- Login as Admin into your Gallery 3 instance and navigate to Admin\Appearance\Theme Choice
- Activate GreyDragon theme
- It is advised to visit Admin section of the theme and review provided options at Admin\Appearance\Theme Options
Supported browsers: Internet Explorer 7/8/9/10, Firefox, Opera, Chrome
For full functionality theme also requires either Colorbox, Fancybox or Shadowbox modules to be installed and activated - popup-style image preview.
For more help deploying theme on your server refer to this great article about using themes inside Gallery 3.
Color packs
Default
Frame Packs
The following frame packs are included with the theme
Theme Configuration
Theme is designed to be up and running from the start in default state, but there are many useful options to allow tuning to your liking.
Visit Admin\Appearance\Theme Options for detailed help information.
Custom pages (root album)
- In themes folder create folder called custom
- create views folder inside
- copy rootpage.html.php from the theme into this folder
- customize it any way you like to get desired look and feel
Done
- PS: using this approach would spare you shock loosing your changes when you update the theme next time
- using the same technique you can create custom header (using header.html.php) and footer (with footer.html.php).
FAQ
Note: Theme offers the option for admin to provide path to custom.css file which allows fine-tune of original Theme's CSS rules without hacks to the theme's files. If custom.css is to be used relative path to it need to be set via Relative path to custom.css (optional) option.
Purpose of custom.css
Provided by dwdallam
This is what the custom.css file does: it appends the extra styles to the page output, effectively changing the CSS of the default CSS style sheets.
For example, when you see your gallery in a web browser, you will see your changes, not the original default theme CSS.
This is good for two reason: (1) It allows you to make changes to all areas of the theme in one place (the custom.css file), (2) it keeps all original CSS files intact, and (3) your custom CSS changes do not get overwritten when you upgrade to a new GreyDragon theme.
Instructions for creating a “custom.css” file
Latest versions of the theme support two ways of referencing custom.css via admin - Admin > Appearance > Theme Options "Relative path to custom.css (optional)".
- Direct link - you have special file somewhere and do not want to follow special structure described below
In this case simply use full qualified absolute path.
Ex: /gallery3/myspecialfolder/special.css
Please refer to the Q&A section below for more details on difference between relative and absolute URLs
- G3 styled folder structure for custom stuff:
- Theme supports special folder structure allowing override of gallery files, CSS, images, etc.
To achieve this under "themes" folder create a new folder and name it "custom"
- Inside create the following subfolders: "css", "images", "views".
- For the purpose of this discussion, in CSS folder create custom.css. This file you would use later to define CSS rules.
- In admin section specify just name of the file - custom.css
- Done.
Various quick CSS tweaks
- Q: I want my site look like this another great site
A:Usually it all boils down to few changes like adding home page without thumbsm changing background for the header, adding your own logo and may be making site of fixed width.
If this is what you want, then
- For home page you need to enable it in theme's settings. Once you've done it, you would need to provide RSS feed url to be used for the slideshow.
- Having special introduction Description in the home page is simple - provide desired description for the root album in your G3 : login, navigate to root album, in manin menu click Album Options->Edit Album, type the text. Or provide Alternative Description in admin section.
- Provide path to Alternate Logo Image in Admin section. Logo need to have transaprent background so it blends with header's background properly
- For other changes you would need to use custom.css (see above)
- Make site of fixed width (see below)
- Create special CSS rule for #g-header like this
#g-header { background-image: url("../images/my-header-background.png"); }
- Done!
- Q: How to change font?
A: Redefine font-family rule for BODY tag.
- Q: What is Color Pack? How to select it? What to do if I want to change it?
A: You can select from the list of color packs available using Theme's Admin page. Colorpack colors.css file contains all color specific rules for the theme.
All available colorpacks are located under greydragon/css/colorpacks/ folder and consist of two parts: colors.css - CSS file with all basic CSS rules to manage theme's color palette and images folder with necessary icons to match the theme.
In order to introduce a new color pack, simply create a new sub-folder similar to one existing, then make necessary adjustments in color.css and images.
- Q: I am missing Rotations operations from Wind theme! Are they lost forever?
A: Personally, I want to discourage use of built-in rotation functionality because it would introduce picture quality degradation with every turn.
But operations are still available from main menu for the Photo Page, they just hidden and to bring it back add the following to custom.css
#g-site-menu .ui-icon-rotate-ccw, #g-site-menu .ui-icon-rotate-cw { display: inline; }
- Q: I'd like my gallery's width be limited to 1000px. How do I do that?
A: Add the following to custom.css
body { margin-right: auto; margin-left: auto; width: 1000px; }
- Q: Random Image Block stretches my image when in portrait mode
A: Yes, theme imposes 200px width for photos displayed in the sidebar area. This is to limit the width of the image when Expanded Thumb sizes are used which could make it to big to the sidebar area. If you wish to disable the rule, simply add following into custom.css
.g-image-block img { width: auto; }
- Q: How to make navigation buttons of different size/color
A: First, read about image sprites if you are not familiar with the concept. Image sprites are used to represent arrows and are part of respective ui-icons.png file located in active colorpack's images folder.
Then you would need to add few CSS rules into custom.css. One is
.ui-icon { background-image: url(<your location>/ui-icons.png); }
If changes to size of the buttons are made, search theme's screen.css for .ui-icon... rules and apply your knowledge of how sprites work to adjust a) size of the button, b) sprite positioning to add new replacement rules into custom.css
- Q: How to force "fixed" height of album or photo page so it is not adjusted dynamically to fit
A: Add the following rule into custom.css
To force the thumb page height: .g-album-grid-container { min-height: 900px; }
To force the photo page height: #g-photo { min-height: 900px; }
"900px" value used above just an example and would vary depend on your individual photo resize setting.
- Q: How to hide Owner's name in thumb's metadata?
A: Please note that following only applies if metadata is not merged with description
Idea is that Owner is the second element in the list of clicks/owner. Since it is not classified we need to trick the system...
.g-metadata li { display: none; }
.g-metadata li:first-child { display: inline; }
In case of metadata being merged with caption, different rule could be used (CSS3 i.e requires IE 9, Ch, or FF)
.g-description li:last-child { display: none; }
Additional CSS tweaks collected by dwdallam
"The GreyDragon theme today is the most robust theme for Gallery 3. People have been frustrated, however, with its complexity and lack of custom colors and other graphical areas, such as changing borders. That’s why I’ve decided to write a little guide on customizing the GreyDragon theme." dwdallam
This manual will quickly allow you to change:
- border color
- border size
- border style (double, single, solid, etc.)
- center the entire G3 theme in the browser and give it a static size
- take out the default gallery3 logo
- change all other theme colors including the background
Below you will find specific CSS styles and how to change them to your liking. It’s not comprehensive, but it covers the most asked for changes. To utilize these changes, you must create a custom.css file. You can name it whatever you want, but custom.css is the standard we are all adopting.
Each time you update your custom.css file, you can simply copy to your server and you’re done. One other item deserves a mention. If you want to do more extensive changes, use the browser plugin called Firebug. With that plugin, you can easily see where each item is that you want to change. It will show you what file the item you select is in, including any CSS assigned to that item.
For those who just need to change some simple stuff, just cut and paste these lines of CSS into your custom.css file, and you’re done—after you change them to your specifications. I’ll just post my changes because this little essay assumes you can figure out how to change CSS tags to your liking.
In case you don’t know what these are “/* some words */” that just means that whatever is in-between those symbols is not read by the parser:
/* Gallery Root as seen by GreyDragon theme and path to custom.css: /YourGallery3InstallationDirectory/themes/greydragon/custom_css/custom.css */
/* This centers the album, sort of , and makes it 1000px wide */
body { margin-right: auto; margin-left: auto; width: 1000px; }
/* These next tags are all from “color.css file, which is the default for this theme. Imported from color.css, values changed */
/* This makes the background black */
html { background-color: #000000; }
/* This takes the background image out of the album thumbs container and leaves the original color of the top album title grey BBBBBB */
body { background: #000000; color: #BBBBBB; }
/* This changes the breadcrumb color from light blue 6392CF to gray BBBBBB */
a { color: #BBBBBB !important; }
/* This takes the background image out of the footer and makes the background black */
#g-footer { background: #000000 !important; }
/* This makes the inner border of the thumbnails disappear but keep spacing by turning the border black 000000 */
.g-thumbcrop { border: 1px solid #000000; }
/* This takes the double border off the album thumbs and changes the borders from light gray BBBBBB to a darker gray 404040 1px solid border */
.g-album .g-thumbslide, .g-album .g-thumbslide-ext { border-color: #404040; border-style: solid solid solid solid; border-width: 1px 1px 1px 1px; background: #000000; }
/* This takes the background image out of the album thumbs page and makes the border grey 404040 */
.g-thumbslide, .g-thumbslide-ext { background: #000000; border: 1px solid #404040; }
/* This is the main image preview, before shadowbox, etc. It takes the padding off to make a 1px border with color inherited from the above. Original padding 5px. Changed to 0px */
div.g-resize { float: left; font-size: 0.9em; left: 50%; padding: 0px; position: relative; }
/* This removes the Gallery Banner image */
#g-logo { display: none; left: 16px; position: absolute; top: 8px; }
/* This take off the main gallery container borders. Original 1px */
#g-main { border-left: 0px solid #10151C; border-right: 0px solid #10151C; }
/* This takes off the header border. Original 1px */
#g-header { border-left: 0 solid #10151C; border-right: 0 solid #10151C; }
Potential configuration issues
- Q: Under Theme Options I've set an alternative logo which appears fine on Gallery and Album Pages but is blank on Photo Pages.
A: Problem is most likely related to URL being specified as relative path to current page location instead of absolute path.
Absolute paths are called that because they refer to the very specific location, including the domain name. You typically use the absolute path with the domain to point to Web elements that are on another domain than your own. If you're referring to a Web element that is on the same domain that you're on, you don't need to use the domain name in the path of your link. Simply leave off the domain, but be sure to include the first slash (/) after the domain name.
It is a good idea to use absolute paths, without the domain name, on most Web sites. This format insures that the link or image will be usable no matter where you place the page. This may seem like a silly reason to use longer links, but if you share code across multiple pages and directories on your site, using absolute paths will speed up your maintenance.
On the other hand, relative paths change depending upon what page the links are located on and listed without any preceding slashes.
Changelog
version 4.0.2
version 4.0.1
- Code converted to use latest jQuery library
- Added support for RWInfo meta data injection
- CSS: Fixes a phenomenon where dialog content not setting proper width in FF/Ch
- CSS: Fixes a phenomenon where context menu shows empty space above first item
- Added support for g-movie class in thumbs
- Admin: Better help translation
- Logic to load frame template optimized to prevent exception
- thumb_top()/thumb_botom() call moved inside div.g-thumbslide per Dave's request
- Markup cleanup for W3C validation
- CSS: small layout size adjustments in Simple Frame Pack
- Photo Page: fixed issue with image preload logic when one of the items is an album
- Added code protection to paginator when item is not well defined - missing ->url() method
- Breadcrumbs to take advantage of new logic introduced in latest G3 core for tags and search
- Added support for tag_albums module for pagination
- FP: Fix for Book frame pack - missing frame for movie thumbs
- Photo pages in Tag based collections do not support full item list. As result First/Last page paginator buttons and page list need to be disabled.
- Updated jQuery Cycle plug-in to latest version
- CSS: fixes for movie thumbnail in greydragon framepack
version 3.2.2
- CSS: Fixes a phenomenon where dialog content not aligning properly under some conditions
- CSS: Fixes a phenomenon where login dialog for error/login and reauthenticate pages were not in sync
- Movie thumb and Photo IDs are adjusted to comply with 3.0.3 notation
- Photo page image precache javascript moved into .ready to speed up the page load
- CP: Roundrobin styles improvements - top login positioning adjusted, removed padding for root page when sidebar is used
- ADMIN: Added prerequisite check for CURL support in PHP
version 3.2.1
- Logic to process command line parameters changed to prevent unhandled exception on some LAMP instances
version 3.2.0
- Theme is now HTML 5
- CSS: Dropped support for IE 6
- IMPORTANT: .g-extended class moved from .g-item level into a <body> to allow layout manipulation based on thumb formats. Styles are affected.
- Added class marker to page's <body> element to indicate current sidebar mode - g-sidebar-xxxxxxxx
- CSS: Min width of the gallery is now enforced based on number of columns and sidebar visibility - extended thumbs 3/4 columns
- CSS: Decrease size of the column for 3 column layout to 31% to prevent wrapping in some browser modes
- ADMIN: Logic added to inform site owner about new versions of the theme
- ADMIN: Admin page layout is now based on shared GreyDragon module which is now required
- ADMIN: "Visible Title Length" option - access to G3 title length setting.
- ADMIN: Use Permalinks for navigation - allows /root, /enter be used for root page access.
- Visible Title Length is now taken in consideration when displaying Photo Titles in thumbs, breadcrumbs, etc.
- Improved file name detection for Title Source
- CP: new color pack - Round Robin \
- FP: new frame pack - Round Corners / combined would give look of Clean Canvas theme
- FP: Book frame pack : removed right padding to prevent wrapping on smaller resolutions
- FP: Wall frame pack : min width decreased to all proper alignment of tiles
- jquery.cycle.js updated to v.2.9999.4
- Synchronize Calendar page with page.html.php
- CSS: forms.css - fixed two misspelled rules
- Added code protection from Camel case in CMD parameters
- Fixed issue with missing status icons for some colorpacks in Upload dialog
- Added code protection in Root page to detect situation when roller is empty and then do not initialize the cycle plugin
- Added translation support for default thumb caption (Photo #, Movie #, etc)
version 3.1.4
- ADMIN: Option to specify image quality level for Photo resizes and Thumbs
- ADMIN: Additional Description Display Mode for Photo page : Overlay Top (Static), Overlay Bottom (Static)
- ADMIN: Title Source - manage what thumb/image title is based on : Title | Title/Suppress Filename | Description
- Added support for normalize.css - see http://necolas.github.com/normalize.css/ for more details
- Added rel=nofollow for sidebar mode switch links to prevent indexing
- Fix: module check failing in admin section when none of colorbox, shadowbox or fancybox is intalled
- Fix: CSS: Added missing rule for size of the thumb in Wall frame pack for "Actual" aspect ratio
- Fix: CSS: Fixed "Forgot password" misalignment in Login dialog
- G3 version requirement increased to 3.0.2
version 3.1.3
- Removed validation for ImageBlockEx preventing use of RootPage option
- Removed JS code - attempt to have fadeIn effect
version 3.1.2
- CSS: Fixed issue with breadcrumbs divider in colorpacks
- CSS: Fixed issue with thumb description positioning
version 3.1.1
- CSS: Fixed issues with popup menu positioning
- Removed some redundant code in page.html.php
- Fixed issue with fixed Columns style not being applied
- Added code protection for situation when $position is not defined in paginator.html.php
version 3.1.0
- CSS: !!! Folder Structure Change !!! colors.css and frame.css added to aggregated CSS.
- ADMIN: Root Page is now iPad/Mac compatible - Flash player has been replaced with jquery.cycle - option added to manage rotation mode. ImageBlockEx module is no longer required. For hosts where there is a block accessing local RSS feed, rootpage.html.php_fix can be used (old style) by renaming it and placing into /themes/custom/views folder
- ADMIN: New option - Hide Context Menu for thumbs
- ADMIN: New option - Disable photo page - open FancyBox style slideshow directly from album page
- ADMIN: New option - Show Sidebar for Guest Users
- ADMIN: Option for Thumb alignment extended to Top/Center/Bottom/Fit
- ADMIN: Option's order change in Advanced Options - General
- ADMIN: Large toolbar buttons
- ADMIN: "Blend Page Transitions" is replaced with JS version
- ADMIN: Corrected setting for Apple Touch Fav Icon to use G3 default setting
- ADMIN: "Login Menu Position" expanded to allow login to be hidden. Admin can access Admin area using http://site_url/admin URL
- CP: New color pack - White Hawk
- FP: New frame pack - Wall
- FP: Support for custom frame content added - frame.html.php
- Core: Current framepack is now referenced by the page
- Core: Body class logic moved into theme's library class
- Core: "Up" navigation button now would take you to item's associated page rather then to first page of the album
- Core: Fixed issue of Sidebar position setting not being picked up under some conditions
- Core: Improved detection for root page - if root album id <> 1
- Core: Framepack and viewmode URL parameter value is now retained for duration of the session
- Core: In "Disable photo page" mode, if EXIF module is disabled, thumb would include clickable reference to EXIF dialog
- Core: Breadcrumbs are now using :: as divider instead of image
- CSS: Column/Colorpack classes (ex: g-column-3, g-wall) moved one level up from ul#g-album-grid to div.g-album-grid-container
- CSS: Fixed issue with meta data alignment in Simple frame pack
- CSS: Fixed issue with permission dialog's breadcrumbs alignment
- CSS: removed left padding for navigator thumbs which was causing image "jumps"
- CSS: Some images were changed
- JS: Shadowbox settings moved out of the theme into module itself.
version 3.0.8
- Fixed issue with allowed sidebar position not properly recognized when used as Default
- Fix issue with missing quotes in Admin module
- Fixed issue with uninitialized variable in admin page
- Fixed background for view-calendar.png for some color packs
- CSS: Center content of ThumbNav module. If non default thumb size is used for module, setting may need to be adjusted.
- CSS: Added new style sheet for iPad support
version 3.0.7
- ADMIN: Added support for View Mode - Full/Mini (ex: ?viewmode=mini | ?viewmode=full | ?viewmode=default )
- ADMIN: Paginator position now can be set independently for Album and Photo pages
- ADMIN: Added Colorbox slideshow detection
- Theme.info adjusted to match new guidelines
- CSS: GreyDragon Color Pack - fixed thumb background color issue with GreyDragon Frame Pack
- CSS: changes to improve Basket Module integration
- CSS: #g-album-grid element now references framepack used for better interaction between frame and color packs (ex: class="g-slateblue")
- Fix issue with sidebar not properly displayed in Root Page
- Fix issue with missing thumb image not being aligned properly in "Actual Aspect Ratio" mode
version 3.0.6
- Fix: Using Top aligned sidebar causes problem
version 3.0.5
- ADMIN: Allow hiding sidebar for root pages -> Advanced Options\Root Page\Hide Sidebar
- ADMIN: Allow breadcrumbs in root page/root album -> Advanced Options\General\Show Breadcrumbs in top album/root page
- Fixed issue with Calendar not displayed properly when no items are returned
- CSS: Increased padding for in-page description block
version 3.0.4
- FP: New framepack - book.
Please note that if bottom aligned description is used, it need to be the same for both album and photo thumbs
- CSS: #g-album-grid-container renamed to .g-album-grid-container
- CSS: Fixed slight misalignment of 3 level main menu items
- ADMIN: New position for main menu - Top Bar - top aligned/fixed positioned menu. Useful for admin mode menu
- ADMIN: Added support for separate option for description position in album thumbs
...